Grid view
Typ: Kategorie-Template
▪ Anordnung von Kacheln mit standardmäßiger Ausrichtung links oben

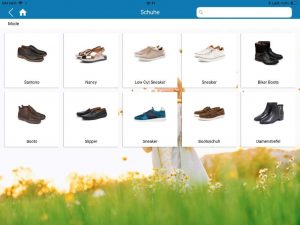
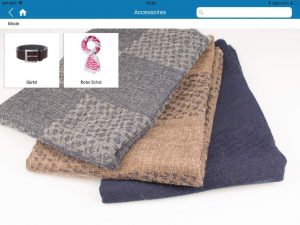
Variante 1: ohne Bildergalerie im oberen Teil

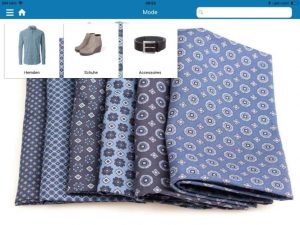
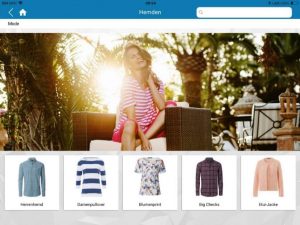
108 Variante 2: mit Bildergalerie im oberen Teil
Die Standardausrichtung oben links kann im Backend für dieses Template verändert werden. Entsprechend ist als Ausrichtung wählbar:

Anordnung der Kacheln
Weitere Beispiele dieses Template:

Beispiel Grid view (1)
Das Template lässt sich auch als Träger eines Dokuments oder Videos nutzen. Dazu reicht es, dem Template genau ein PDF zuzuordnen. Bei Aufruf wird dann direkt das PDF angezeigt.

Beispiel Grid view (2)

