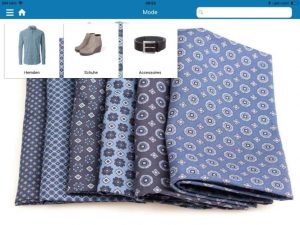
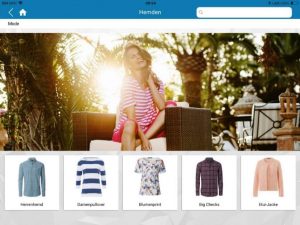
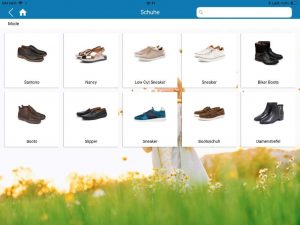
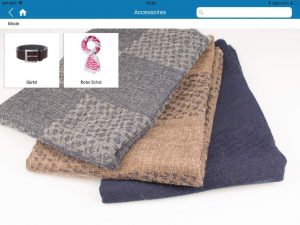
Grid view
Type: Category template
- Arrangement of tiles with standard alignment top left

Variation 1: without image gallery in the upper part

Variation 2: with picture gallery in the upper part
You can change the default alignment for this template in the top left-hand corner of the backend. Accordingly, the alignment can be selected:

Arrangement of tiles
Further examples of this template:

Example Grid view (alignment Top_Left)
The template can also be used as a medium for a document or video. It is sufficient to assign exactly one PDF to the template. When called up, the PDF is then displayed directly.

Example Grid view (alignment Bottom_Right)

